Imagine you are a design artist surfing the web looking for suitable typefaces and suddenly come across a stunning font that would be perfect for your current design project. But now you are desperately asking yourself: How can I recognize the font? What is the font name? Where can I find it? Is the font free or not? Don’t worry! There are several font recognition tools around to help you solve this. We have tested them and present the top programs so that you can choose the tool that best suits your purposes!
Types of font checkers
There are three different types of tools to help you identify a font. If you have an image of the font such as a screenshot or a photo, you can use for example “Font Matcherator” by Fontspring to analyse the glyphs. Such tools extract glyphs from the image material which are then recognized automatically or manually.
Identifying fonts by appearance is much harder. But there are also programs that help you with this task: Portals such as identifont.com and linotype.com ask questions about the appearance of the different font glyphs – letters, punctuation marks and other symbols and subsequently show potential matches. This works best when you have an entire text in the elusive font which includes a lot of different letters. Because the more often you select “not sure”, the less probable a match becomes. On the other hand, such tools can be used when you already have an idea of what your font should look like.
The third group of font tools focuses on web fonts: Browser extensions and bookmarks display the correct font if they encounter it as text that can be clicked and selected. Unfortunately, these tools don’t work for text in images.
Image-based font recognition:
Fontspring Matcherator, WhatFontis.com and WhatTheFont
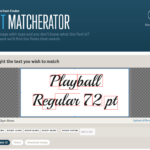
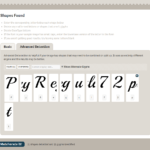
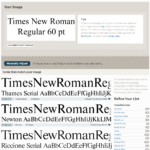
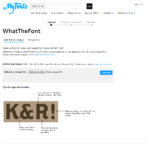
The best known font identifiers include Matcherator by Fontspring, das Portal WhatFontis.com and WhatTheFont by myfont.com. Fontspring’s Matcherator claims to be the leading font recognition tool, but our tests came to a different conclusion.
Notes on using font checking tools:
- There should be maximum contrast between the font and the image background. Black font on a white background is ideal.
- Colourful images should be edited with an image editor to reduce the colours.
- The image to be analysed should include one font only. Cropping is useful in this context!
- Delete unsuitable glyphs which are not recognized automatically by the glyph analyser to prevent the analysis from being corrupted by incorrect values.
- Fonts whose letters are connected are difficult to analyse for the tools. It might be possible to separate the letters using an image editor.
- The text should be aligned horizontally. Multiple lines are not necessarily a problem.
- Ideally, the text should only contain Latin letters and numbers.
In our test, we had WhatFontis.com, WhatTheFont and Fontspring Matcherator analyse totally different fonts: fonts with serifs (Times New Roman), sans serif fonts (Helvetica Neue and Clear Sans) and ornate fonts such as the free retro fonts “Metro Retro” and “Playball”. Finally, we let our company logo run through the font scanners.
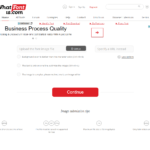
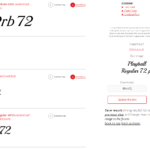
This is how font analysis works in Fontspring:
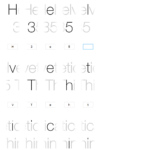
A look inside the identification process of WhatTheFont:
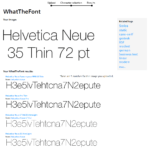
Analysis in WhatFontis.com:
The result of our tests:
Especially the Fontspring Matcherator recognized a lot of glyphs but did not deliver a single hit. But the hit rate could be improved by manually selecting suitable tags (e.g. “Art Déco” with a corresponding Art Déco font). WhatTheFont delivered a match in three out of six cases. The big winner of our test is the WhatFontis.com portal which correctly identified all fonts. Some of the correct results even ranked first on the hit list.
Alexandru Cuibari, CEO and founder of WhatFontis.com:
“We do millions of calculations for each font recognition”
WhatFontis.com has been identifying free and commercial fonts since 2010. The portal’s database presently contains as many as 190,000 different fonts. The site has around 530,000 visitors each month and rising. Alexandru Cuibari, the portal’s founder, recommends combining all three tools: “No software is capable of recognizing all fonts. I use all three websites myself. If WhatFontis.com does not come up with a suitable suggestion, maybe Fontspring or WhatTheFont is more successful. I think it is great to have multiple tools to identify fonts.”
Identifont, Linotype and more – Searching and finding fonts
How does font recognition work in font tools such as Identifont? The second group of font checkers asks the person searching the font to provide several characteristics of a font’s glyphs such as serifs or not, Q, A, M, a, J, P, 7, 4, R etc. You can use the tool to identify fonts or to find a font if you already have an idea of what your font should look like. However, the more often you click “not sure”, the longer the questionnaire becomes. Also, the tool has difficulties identifying ornate fonts.
This tool class includes:
- Identifont
- Identify Fonts by Sight by Fonts.com
- Linotype Font Identifier
- Bowfin Printworks Serif Font Identification Guide: Very clearly structured with all questions listed vertically!
Using bookmarks and add-ons to identify web fonts
The internet offers a wealth of awesome fonts. You can select or click them using bookmarks or add-ons for your browser and the tool with deliver the desired result. Each text that can be selected can also be identified.
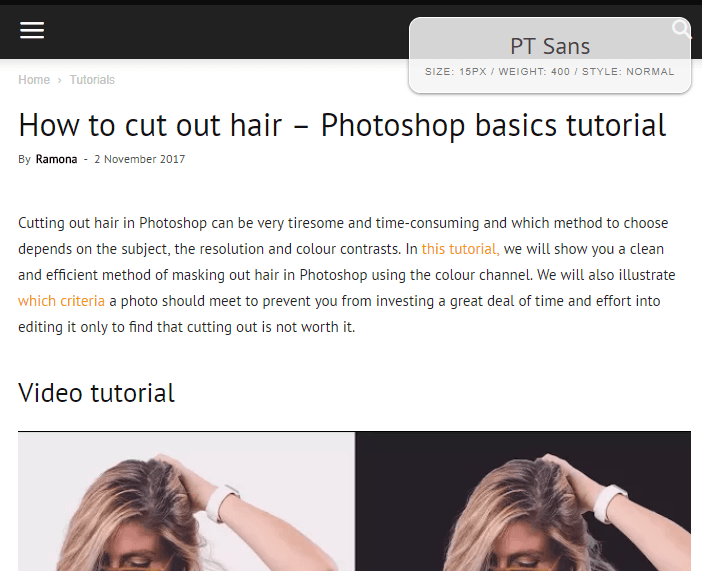
Fount identifies fonts using a bookmark

The web font detector Fount is compatible with the browsers Safari, Chrome, Firefox and Internet Explorer 8 (and higher). Click the bookmark to activate the tool and a crosshair symbol replaces the mouse pointer. When you click on the text in question, a window pops up in the upper right corner of the browser displaying the font including size, weight and style.
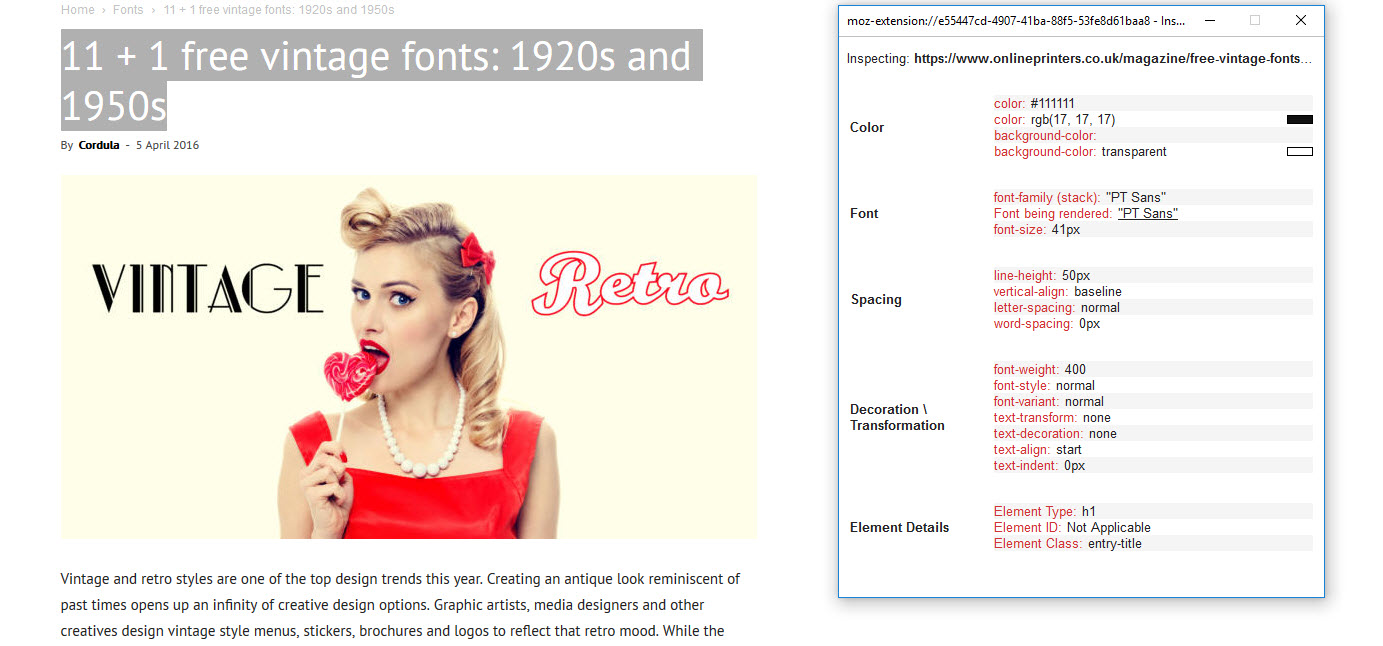
“Font Finder” for Firefox

The Font Finder add-on works a little differently than the Fount tool. It is hard to find in the browser. You have to select and right-click text to see that the tool is installed and running. “Font Finder” is listed as the bottommost menu option. After clicking “Analyze selection”, the web font add-on shows all properties of the selected text such as font colour, font type and spacing.
WhatFont as a bookmark and add-on for Chrome and Safari
WhatFont as a bookmark identifies web fonts in Chrome, Safari and other browsers. If you do not want to install the add-on, just drag the tool as a bookmark to the bookmark bar of your browser. Click on the bookmark to start it. A mouse-over will merely display the font type. Click on it to reveal font size, line height, font colour and other information.
WhatFontis.com as an add-on for Chrome and Firefox
An add-on of our winner WhatFontis.com is available (Chrome and Firefox) to directly submit images from the internet to a WhatFontis.com analysis: Right-click the image and either select “Use this image on WhatFontis.com” or “Use this image on WhatFontis.com (invert colors)” (for light colours on a dark background). A new tab opens and the glyph analysis is started. This method only works with graphically reduced images that mainly include text. Otherwise, the tool will have performance problems.
The tools enable solving various font problems – whether web font, ornate font, OpenType, free or commercial. These font checkers bring light into the darkness.
Credits:
Screenshots of the platforms myfonts.com, whatfontis.com and fontspring.com.